TOOLTIP - BALAO DE MENSAGEM
Pessoal...
Estou a praticar com o ToolTip... encontrei no Google que ele cria um Balão de Mensagem que no VB-6 só conseguia com API
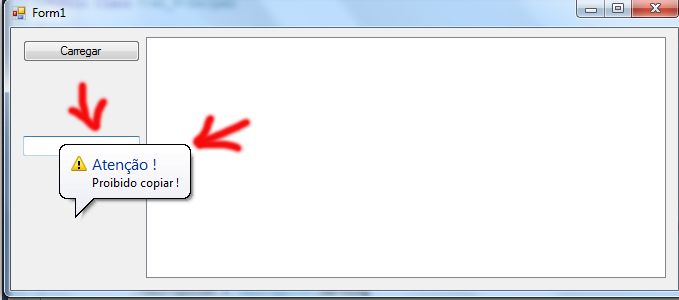
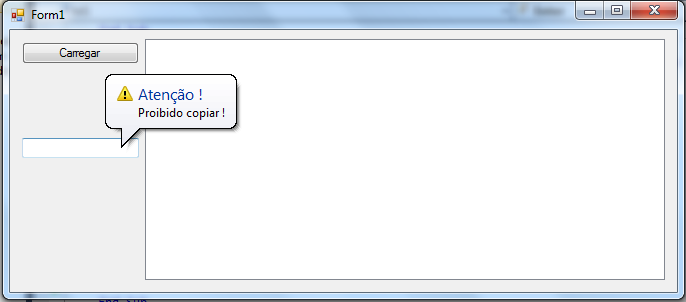
bem, até consegui fazer o script, mas está fora de foco:

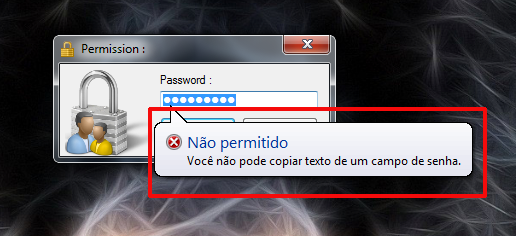
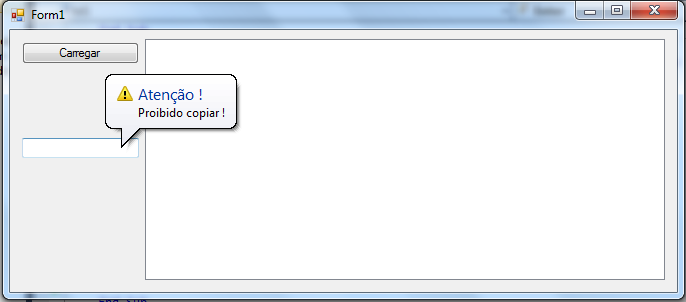
Quero que fique assim:

Como faço para corrigir ???
Meu script está assim:
Antecipadamente obrigado !
Estou a praticar com o ToolTip... encontrei no Google que ele cria um Balão de Mensagem que no VB-6 só conseguia com API

bem, até consegui fazer o script, mas está fora de foco:

Quero que fique assim:

Como faço para corrigir ???
Meu script está assim:
With TTip1
.IsBalloon = True
.ShowAlways = True
.ToolTipIcon = ToolTipIcon.Warning
.ToolTipTitle = [Ô]Atenção ![Ô]
.AutoPopDelay = 3000
.UseAnimation = True
.OwnerDraw = True
.Show([Ô]Proibido copiar ![Ô], txt1)
End With
Antecipadamente obrigado !

Tem que ser via código?
Desde que funcione  !
!
 !
!
Altere a última linha para algo tipo...
.Show([Ô]Você não pode copiar...[Ô], txt1, 80, 20, 2000)
Bem,
Seguindo a lógica do TECLA, fiz o seguinte:
Capturei os pontos das margens Esquerda e Vertical do TextBox...
no ponto Esquerdo adicionei 80
e no ponto vertical subtrai 70...
bem...pelo menos funcionou
Código:
Imagem:

Se alguém tiver outra forma...posta ai

Seguindo a lógica do TECLA, fiz o seguinte:
Capturei os pontos das margens Esquerda e Vertical do TextBox...
no ponto Esquerdo adicionei 80
e no ponto vertical subtrai 70...
bem...pelo menos funcionou

Código:
Private Sub txt1_Enter(ByVal sender As Object, ByVal e As System.EventArgs) Handles txt1.Enter
Dim Lef As Object = txt1.Margin.Left + 80
Dim Rig As Object = txt1.Margin.Vertical - 70
With TTip1
.IsBalloon = True
.ShowAlways = True
.ToolTipIcon = ToolTipIcon.Warning
.AutoPopDelay = 3000
.UseAnimation = True
.ToolTipTitle = [Ô]Atenção ![Ô]
.Show([Ô]Proibido copiar ![Ô], txt1, Lef, Rig)
End With
End Sub
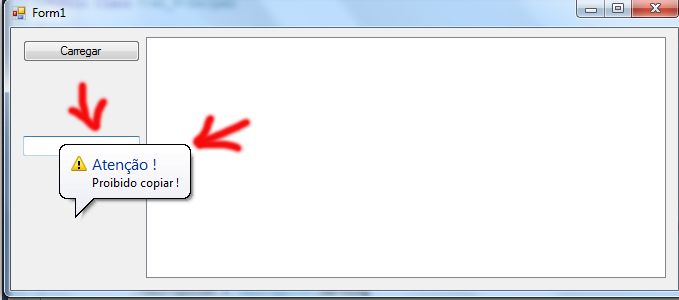
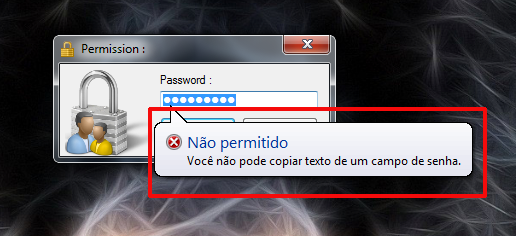
Imagem:

Se alguém tiver outra forma...posta ai


Bom dia,
Montei um exemplo básico aqui, nele você não precisa colocar os pontos, precisa apenas definir onde o balão vai aparecer. No exemplo estou utilizando o controle ToolTip que facilita muito a vida, nele tem como formatar o balão, mudar cor, fonte, icone... enfim um monte de coisa, basta clicar no controle tooltip do form e modifica-ló.
Se tiver alguma dúvida é só postar ae.
Montei um exemplo básico aqui, nele você não precisa colocar os pontos, precisa apenas definir onde o balão vai aparecer. No exemplo estou utilizando o controle ToolTip que facilita muito a vida, nele tem como formatar o balão, mudar cor, fonte, icone... enfim um monte de coisa, basta clicar no controle tooltip do form e modifica-ló.
Se tiver alguma dúvida é só postar ae.
OK ALTAIR148 !
Eu também uso o controle visual ...agora me diz como ficaria para disparar a mensagem ao tentar copiar o que está no TextBox...tentei com o seu exemplo e só funciona se o foco do ponteiro estiver sobre o objeto...se usar o TAB do teclado para mudar de objeto não rola
...agora me diz como ficaria para disparar a mensagem ao tentar copiar o que está no TextBox...tentei com o seu exemplo e só funciona se o foco do ponteiro estiver sobre o objeto...se usar o TAB do teclado para mudar de objeto não rola 
VALEU !
Eu também uso o controle visual
 ...agora me diz como ficaria para disparar a mensagem ao tentar copiar o que está no TextBox...tentei com o seu exemplo e só funciona se o foco do ponteiro estiver sobre o objeto...se usar o TAB do teclado para mudar de objeto não rola
...agora me diz como ficaria para disparar a mensagem ao tentar copiar o que está no TextBox...tentei com o seu exemplo e só funciona se o foco do ponteiro estiver sobre o objeto...se usar o TAB do teclado para mudar de objeto não rola 
VALEU !
Tópico encerrado , respostas não são mais permitidas